Meie oleme tiim Trinidad Wisemanist. Viimased kaks aastat oleme töötanud koos Zone.ee tiimiga, et aidata neil luua uut veebipõhist e-posti platvormi. Enne kui projektist aga lähemalt rääkida, oleks muidugi viisakas ka ennast tutvustada.
Trinidad Wisemanis tegeleme kasutajakogemuse ehk UX-disaini, ärianalüüsi ja tarkvaraarendusega. Teisisõnu, me aitame oma kliente nende teenuste, platvormide, rakenduste ja muude lahenduste projekteerimise, disainimise, loomise ning analüüsimisega. Oma töös lähtume põhimõttest, et iga lahendus oleks kõigile selgelt mõistetav ja kasutatav ning kohandatud kõigi võimalike osapoolte vajadustele.
Zone.ee projekt sai alguse vajadusest ja soovist kaasajastada e-posti lahendust. Olemasolev lahendus küll töötab tänaseni, ent ei vasta kõige paremini uuema aja vajadustele, näiteks mobiilseks kasutamiseks, mistõttu otsustatigi alustada tööd uuema ajastu platvormi välja töötamisega.
Ideest lahenduseni
Kust aga alustada nii suure ja põhjaliku projektiga? Kuna meie eesmärk on tagada, et loodav lahendus vastab lõppkasutajate vajadustele, siis alustasime kõigepealt jutuseinast. Jutusein on kasutajakogemuse valdkonnas levinud ja oluline tööriist, mis võimaldab ära kaardistada erinevate isikute kogemused ja esialgsed teekonnad käesoleva lahenduse raames. Nii saame me isikutasandil ülevaate sellest, millised on ettevõtte ja millised lõppkasutajate vajadused selle kasutamise juures.
Praktikas alustasime jutuseina tegemist erinevatest persoonadest – väljamõeldud isikud, kes kätkevad endas kokkuvõtvalt neid pärismaailma isikuid, kes uut lahendust kasutama hakkavad. Persoonad jutuseina tegemiseks saime otse Zone.ee tiimi käest ning seejärel panime me samm-sammult kirja iga persoona erinevad tegevused uue lahenduse kasutamise raames, luues niimoodi jutustused nende kasutajateekondadest. Kõiki teekondi tervikuna vaadeldes tuvastasime juba kiirelt, kuidas teha platvorm, mis oleks parim võimalik lahendus nii Zone.ee kui ka nende klientide jaoks.

Üks näide antud jutuseina persoonast on kontoritöötajast tavakasutaja, kes soovib oma meile lihtsalt lugeda ja saata, kelle igapäevane sissetulevate meilide kogus on üsna keskmine ja kes kasutab veebilahendust peamiselt oma arvutis. Üks tema mitmetest teekondadest aga võib olla meili saatmine, mis hõlmab näiteks järgnevaid samme: uue kirja kirjutamiseks vastava modal’i avamine, saaja lahtri täitmine, subjektirea täitmine, kirja sisu kirjutamine ja kirja saatmine.
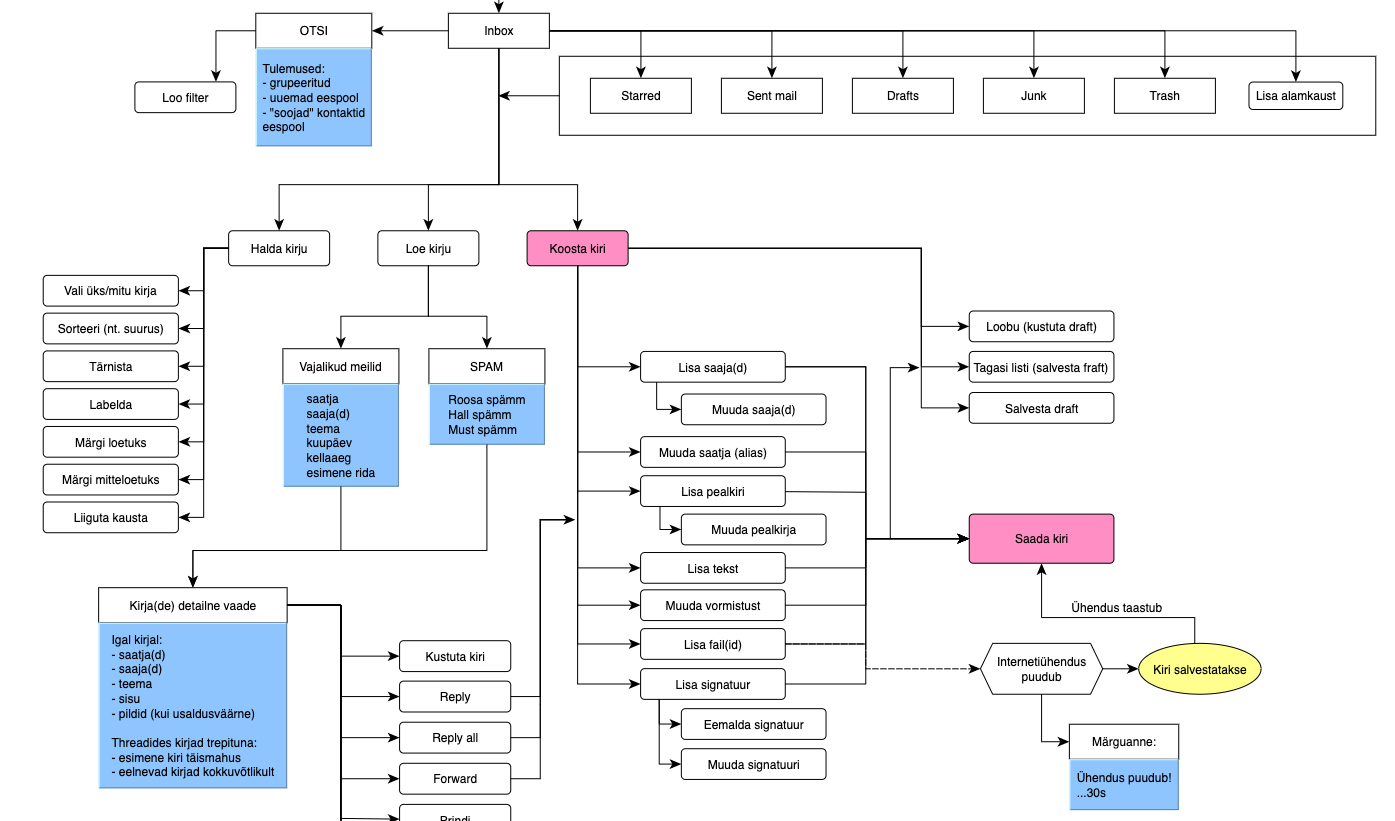
Pärast jutuseina valmimist liikusime edasi järgmise sammu juurde ning hakkasime looma selle põhjal esmast navigatsioonisüsteemi. See kaart näitab juba natuke tehnilisemal tasandil seda, kuidas uuel lahendusel saab liikuda, mis tegevusi teha ning mis nende tegevuste tagajärjel juhtub.

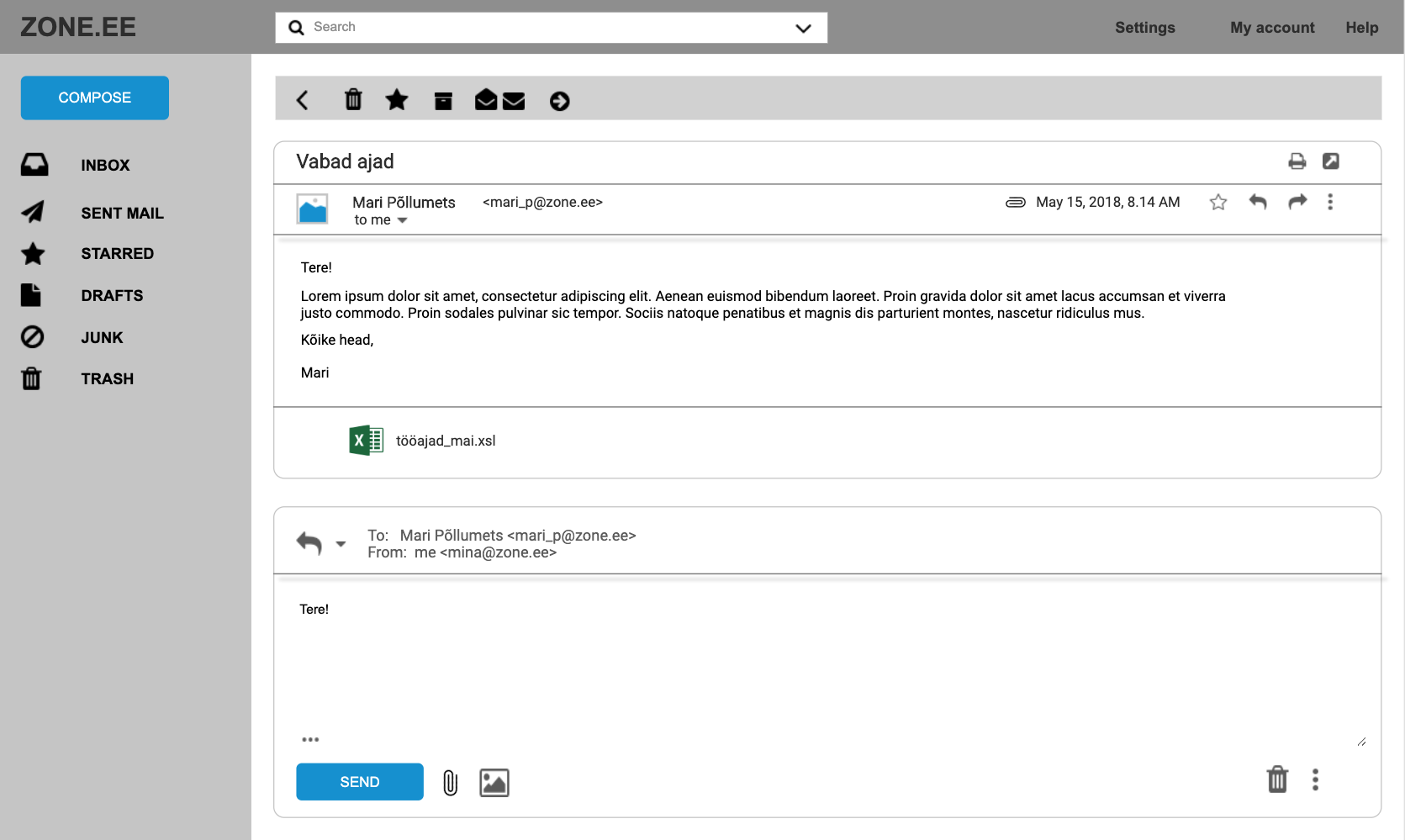
Kui uue platvormi funktsionaalsus oli selliselt ära kaardistatud, saime edasi minna prototüübi juurde. Prototüüp on mistahes visuaalne kuvand kavandatavast tööst, mis võimaldab potentsiaalsetel kasutajatel seda paremini mõista. Veel täpsemalt on prototüüp juba interaktiivne versioon arendatavast lahendusest. Prototüüpe saab luua nii digitaalseid kui ka analoogseid. Digitaalsete prototüüpide tegemiseks kasutatakse spetsiaalseid prototüüptarkvarasid, millega saab imiteerida seda, kuidas näiteks veebilehed või nutiseadmete rakendused päriselt töötaksid. Analoogsed prototüübid toetuvad, aga laiemalt tuntud vahenditele nagu paber, pliiats, legoklotsid jms asjad, millega on võimalik ehitada praktikas kasutatavaid lahendusi. Seega saab prototüübiga eelnevast analüüsist väljakujunenud kasutajateekondi väga mugavalt läbi mängida, mis omakorda tähendab, et prototüübid sobivad suurepärastelt ka lahenduse kasutatavuse testimiseks.
Kui prototüüp oli valmis, viisime me läbi kasutatavuse testid, kus palusime testijatel prototüüpi kasutada ja sellega täita erinevaid ülesandeid nagu filtrite loomine. Testimise käigus nägime selgelt, millised asjad lahenduse juures töötasid koheselt väga hästi, ent esile tulid ka mitmed murepunktid, mis vajasid parandamist ning täiendamist.

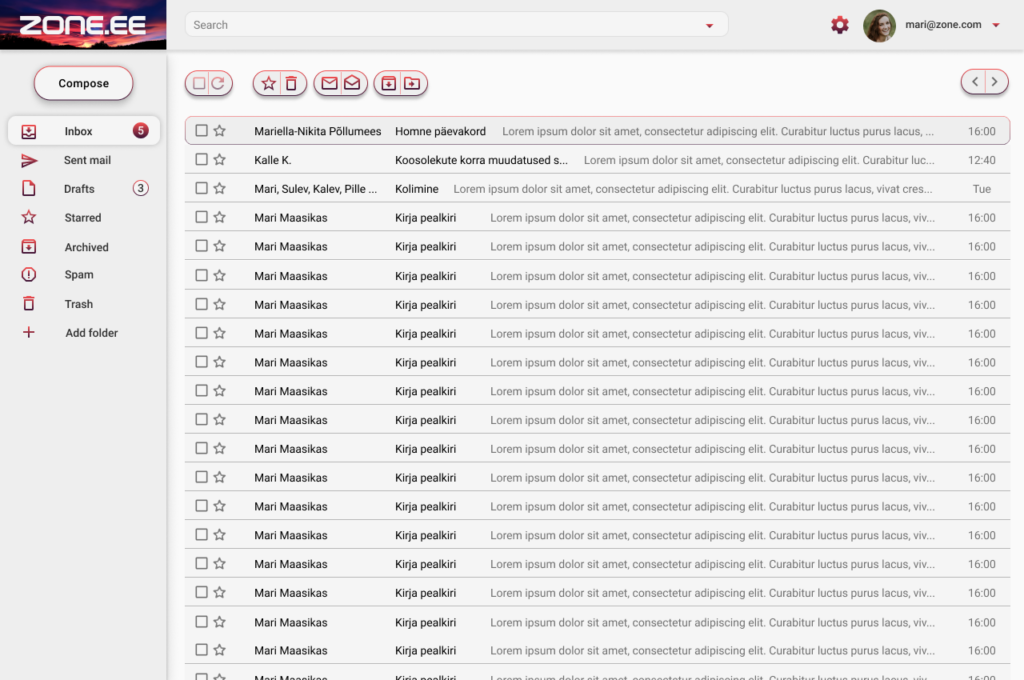
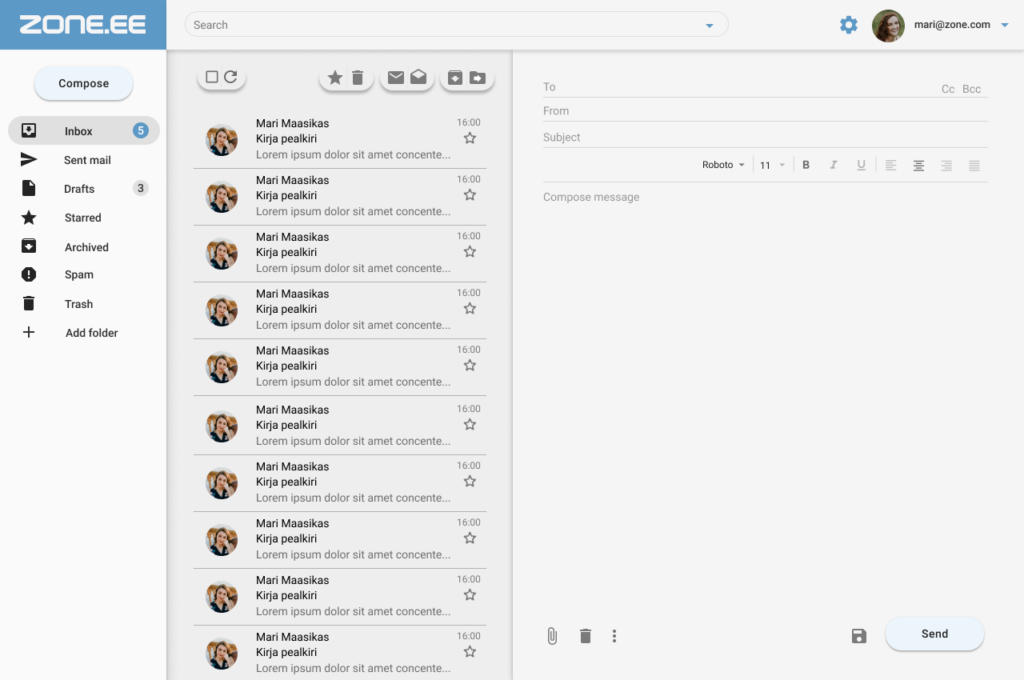
Pärast kasutatavustestide tulemuste kättesaamist saime edasi minna kujundamise juurde. Kujundamine oli pikaajaline iteratiivne protsess, mille käigus said sisse viidud ka testide käigus tuvastatud probleemkohtade parandused. Kujundusprotsessi algul said loodud mitmed erinevad mustandid, nii lahenduse üldisele visuaalidentiteedile kui ka funktsionaalsusega seotud võimaluste jaoks, näiteks nuppude välimus ja paiknevus.
Koostöös kliendiga valisime välja eelistatuimad kuvandid ning seejärel töötasime ligi aasta kujundusvaadete kallal, lihvides ja täiendades neid ning viies sisse ka mitmeid muudatusi, mis jooksvalt vajalikuks osutusid.
Uue lahenduse disain ise tugineb Google’i arendatud Material Design põhimõtetele ning soovituslikule visuaalkeelele. Valik Material Design’i kasuks sai tehtud, kuna tegu on disainikeelega, mis kasutab väga hästi hea disaini põhimõtteid, olles seega väga kasutajasõbralik, ning samuti kohandub see mugavalt kaasaegsetele funktsionaalsustele. Disaini luues lähtusime nendest põhimõtetest kõikide detailidega töötades, alates fontidest kuni laotusteni välja.
Viimane suur samm sellel teekonnal on tehniline arendus, ent kuna nii kasutajakogemuse ja -liidese disainimine kui ka arendamine on suured ning aeganõudvad protsessid, toimusid need üksteisega paralleelselt. Arendamisprotsessi alustasime back-end poolelt ehk kõigepealt hakati ehitama süsteemi arhitektuuri ning seda liidestama vajalike moodulitega. Front-end ehk kasutajaliidese arendus lisandus hiljem ning iga kord kui saime mõne uue mooduli disaini koos selles sisalduva loogikaga kliendiga kinnitatud ja lukku, läks see edasi front-end arendusse.
Süsteemi osas saab huvitava faktina välja tuua selle, et selle arhitektuur planeeriti ja loodi uuele keskkonnale modulaarsena. See tähendab, et erinevad suuremad platvormi tükid, mis kuuluvad omavahel kokku, moodustavad eraldi moodulid, mis töötavad iseseisvalt. Täiendavalt võimaldav see mooduleid tervikkeskkonda ühekaupa lisada ja sealt ära võtta, samuti saab iga moodulit eraldi hallata. Oluline on see eriti sellistes olukordades, kui midagi peaks platvormil katki minema: sellisel juhul ei ole vajadust kogu süsteemi kasutajatele sulgeda, kuna arendajad saavad parandusteks ette võtta ainult vigase(d) mooduli(d).
Ka selles etapis ei jäänud testimine unarusse. Iga kord kui meie arendustiimi poolt sai mingi uus osa valmis, läks see kõigepealt testimisse, tagamaks tarkvara kvaliteeti. Kui testimise käigus leiti puudusi, läks asi tagasi arendusse ning alles testimise läbimisel sai uus arendus märgitud lõplikult valminuks.



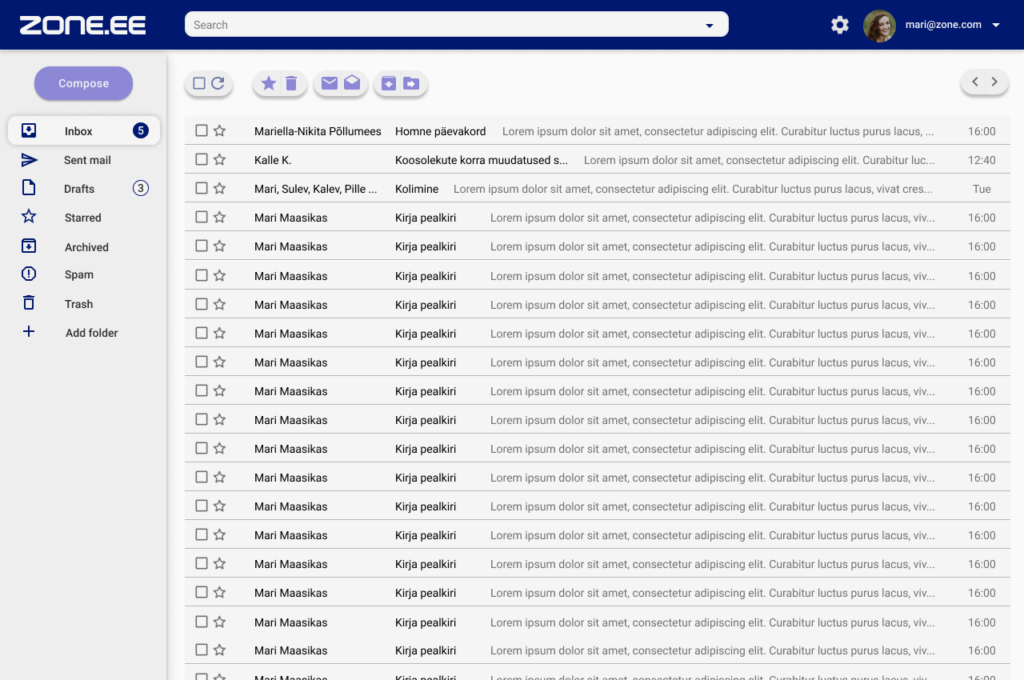
Sedamoodi töötades jõudsimegi kunagisest jutuseinast ja prototüübist Zone.ee uue veebipõhise e-posti platvormi valmimiseni. Ent mis siis lõppude lõpuks on uue lahenduse juures teistmoodi?
Arusaadavalt on esimene märgatav muudatus platvormi visuaalne külg. Kogu uuenenud lahenduse süsteem, nii oma funktsionaalsuselt kui ka disainilt, kasutab läbivalt tänapäevaseid kasutajakogemuse trendide parimaid tavasid. See tähendab, et lahendust on vanaga võrreldes mugavam kasutada tänu lihtsustatud ja kaasajastatud tegevuste loogikale.
Sellest tulenevalt ei avane näiteks seaded vms alapunktid enam eraldi uues veebilehitseja aknas, vaid hoopis samas aknas eraldi modaalis või lehesisesel vahelehel, mis teeb kasutaja jaoks erinevate menüüpunktide vahel navigeerimise oluliselt mugavamaks.
Lisaks oleme uue lahenduse juures kasutanud reageeriva veebidisaini (Responsive web design) põhimõtteid ehk teisisõnu kohaneb platvormi kujundus alati sellele seadmele, milles kasutaja seda parasjagu kasutab, olgu selleks telefon, tahvel või arvuti. Ning kuna tegu on veebipõhise lahendusega, ei pea kasutaja platvormi kasutamiseks isegi eraldi rakendust alla laadima oma telefoni – mobiilne lahendus on vaid ühe lingi kaugusel.
Üks väga suur ja oluline külg uue lahenduse juures on selle turvalisus. Nimelt on uuel keskkonnal tehtud turvaaudit nii selle back-end kui ka front-end poolele ning mõlemad on tunnistatud kindlalt turvalisteks. Samuti on endiselt olemas juba vanast keskkonnast tuttavad turvaseaded, ent nüüd on nad lihtsamalt leitavad ning seega on neid mugavam hallata ja muuta. Kogu turvalisusega seotud info on kirja pandud ja kasutajale esitletud võimalikult selgelt ja arusaadavalt tagamaks, et platvormi turvafunktsioone saaksid kasutada kõik.
Lisaks turvalisusele võtsime muidugi käsile ka veebimailis olemasolevad funktsioonid. Me eemaldasime kõik, mis oli selgelt ebavajalik ning uuendasime seejärel kõiki vajalikke funktsioone. Näiteks saab postkastile nüüd mugavamalt lisada filtreid ning olemas on ka kaustad, mis aitavad automatiseerida kirjadega töötamist ja nende sorteerimist. Kirjadele saab jätkuvalt lisada signatuure ning automaatvastuseid, mis on samuti kergemini ligipääsetavad. Uus platvorm pakub lisaks veel võimalust kasutada korraga mitut kontot ning nende vahel kiirelt ja mugavalt liikuda.
Muidugi pole sellega veel kogu töö lõppenud. Platvormi arendamine ning selle veelgi turvalisemaks tegemine on jätkuvad tegevused. Nii võib tulevikus oodata veel mitmeid uuendusi, nii põnevaid uusi funktsioone kui ka praktilisi turvauuendusi.
Navigeerimine
Populaarsed postitused

Zone ja Cats Help koostöös: aitame üheskoos kassidel kodu leida

Zone veebimajutuse platvorm – paindlik, kuid piiridega

Koostöös tuleviku tegijatega: Unicorn Squad ja meie ühine teekond
