Teatavasti võimaldab Xdebug samm-sammult koodi siluda, muutujaid jälgida ja vigasid hõlpsalt tuvastada, mis kokkuvõtvalt teeb arendustöö sujuvamaks ja aitab vältida lõputuid var_dump() ja print_r() käske. Aga mis oleks, kui saaksid seda teha otse oma koodiredaktoris, ilma et peaksid pidevalt käsitsi brauseris lehti värskendama? Siin tuleb mängu VSCode – kaasaegne ja võimekas tekstiredaktor, mis tänu oma laiendustele ja silumisvõimalustele on saanud paljude arendajate lemmikuks.

Mida vajad seadistamiseks:
- Zone veebimajutus, sobib ka Starter-pakett
- Töötav internetiühendus
Kasuks tuleb, kuid ei ole kohustuslik:
- Toimiv SSH-ühendus virtuaalserveri ja kohaliku terminali vahel
- Olemasolev Visual Studio Code rakendus
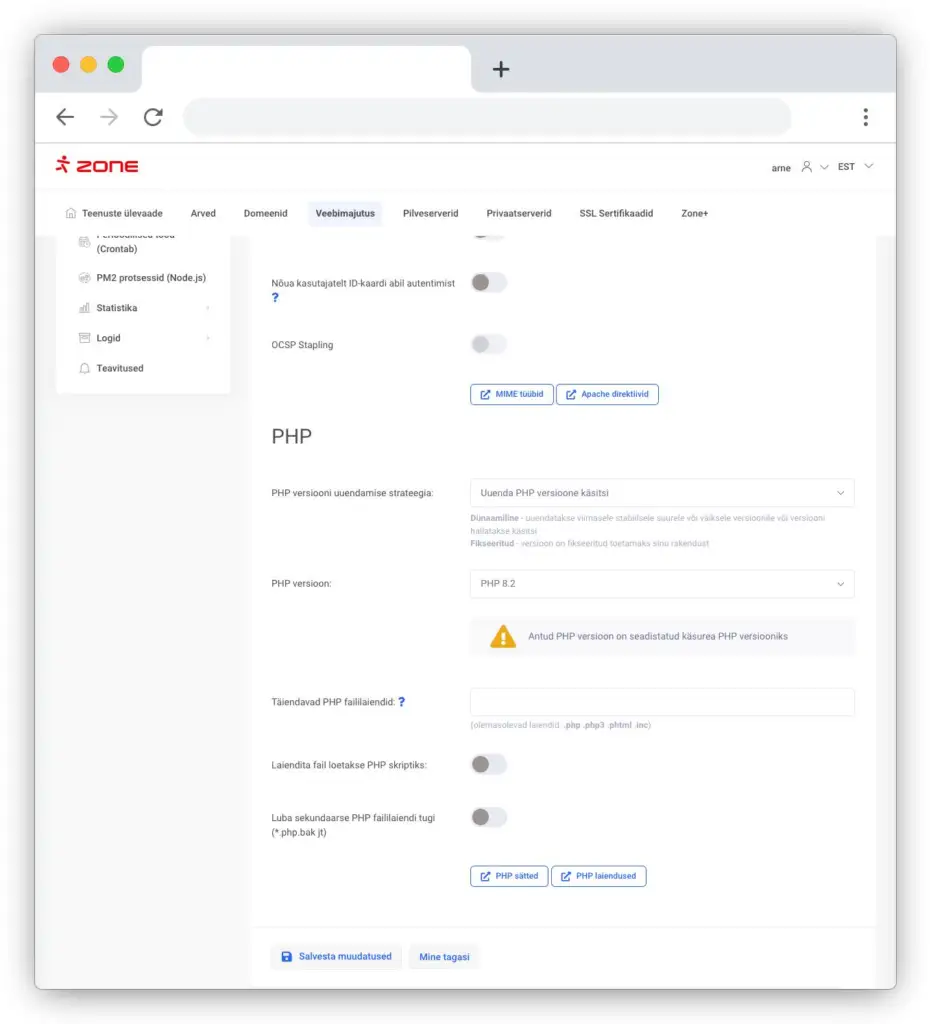
Veebimajutuse vaates vali vasakult menüüst Veebiserver -> Peadomeeni seaded ning vajuta “Muuda” ning vali PHP alajaotuse alt “PHP laiendused”.

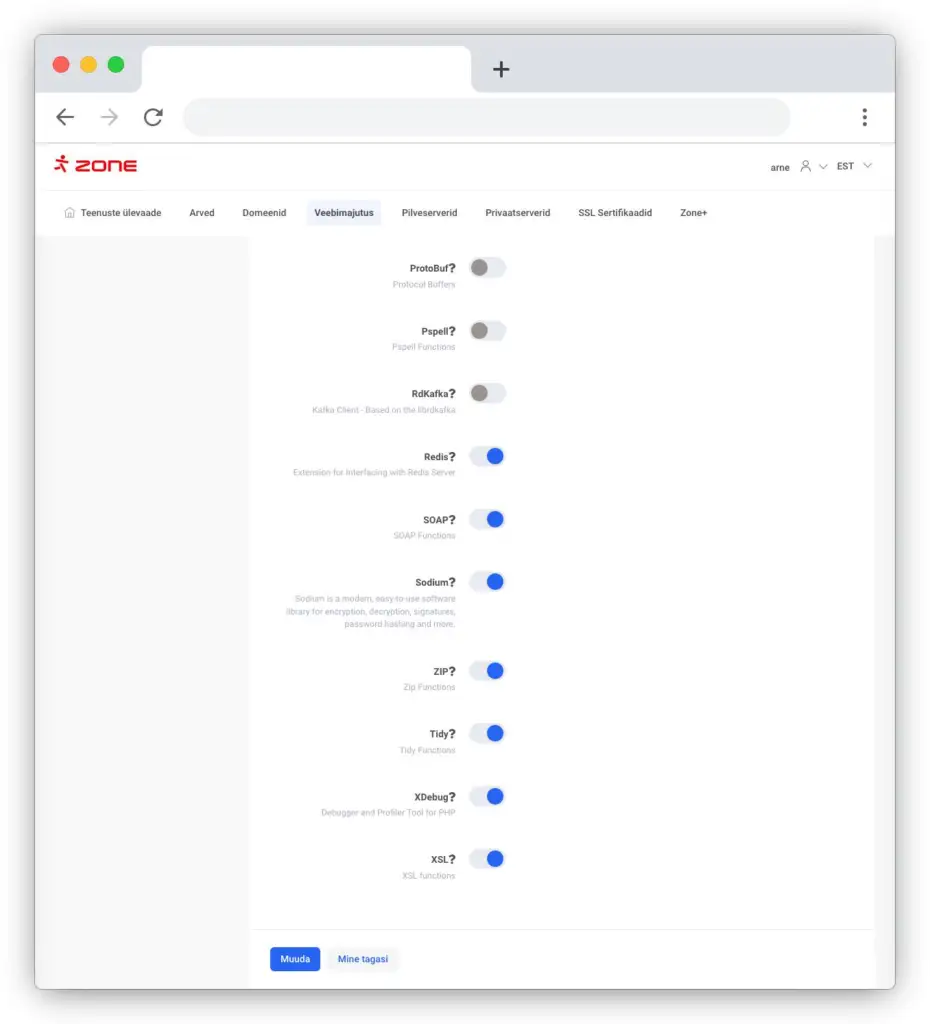
Laienduste vaate lõpus on laiendus Xdebug – lülita see sisse. Alamdomeeni kasutamise korral tuleb sama asi teha/kontrollida ka alamdomeenil.

Peale sisselülitamist kulub kuni 5 minutit, et Xdebug laiendus aktiveeruks. Proovime seni Visual Studio Code’i seadistada.
Visual Studio Code (edaspidi: VSCode) on teksti-/koodiredaktor, mis pakub paljusid arendajatele vajalikke võimalusi. VSCode saab endale hankida siit: https://code.visualstudio.com/Download
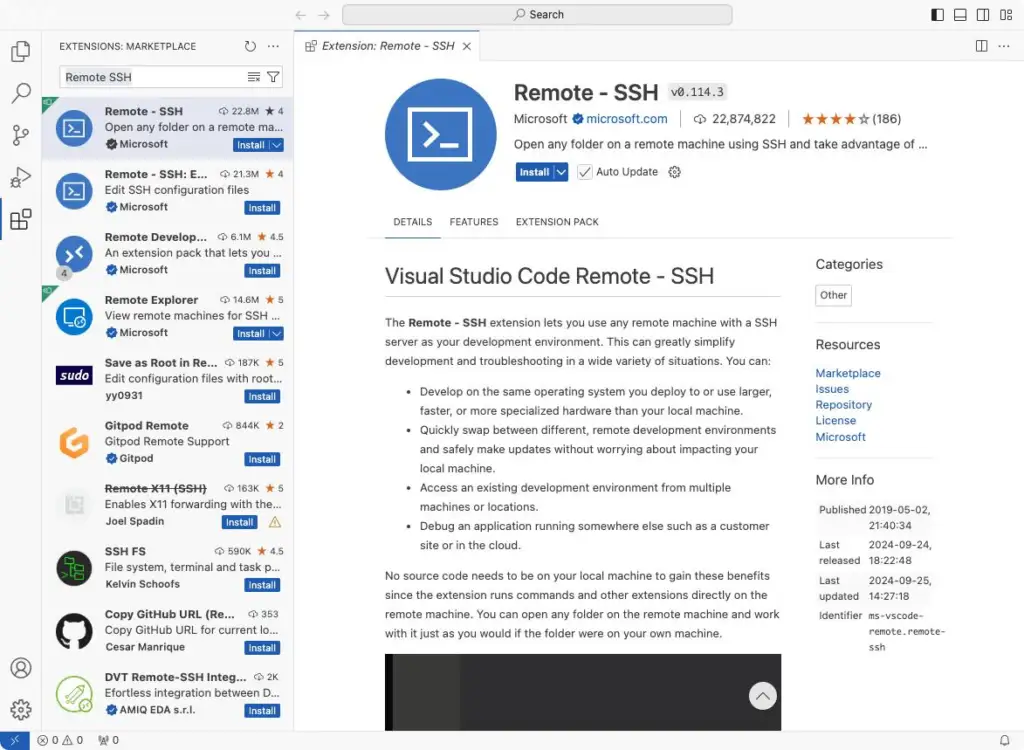
VSCode’i esmakordsel paigaldamisel küsitakse seadistamise kohta käivaid küsimusi – kui need vastatud, siis järgmiseks sammuks oleks tekitada ühendus serveri ja VSCode’i vahel. Selleks on kõige lihtsam lisada VSCode’ile laiendus nimega “Remote SSH”. Selleks tuleb avada vasakpoolsest menüüst laienduste vaade “Extensions” ning kirjutada otsingusse “Remote SSH”.

Edasi tasub vajutada “Install” ning laiendus lisatakse VSCode’le. Kuna kaugem eesmärk on tööle saada Xdebug, siis ühtlasi on mõistlik samast kohast otsida laiendust nimega “PHP debug”. Kui see leitud, siis võib samuti “Install” vajutada ning seega on debug’imiseks vajalikud laiendused olemas.
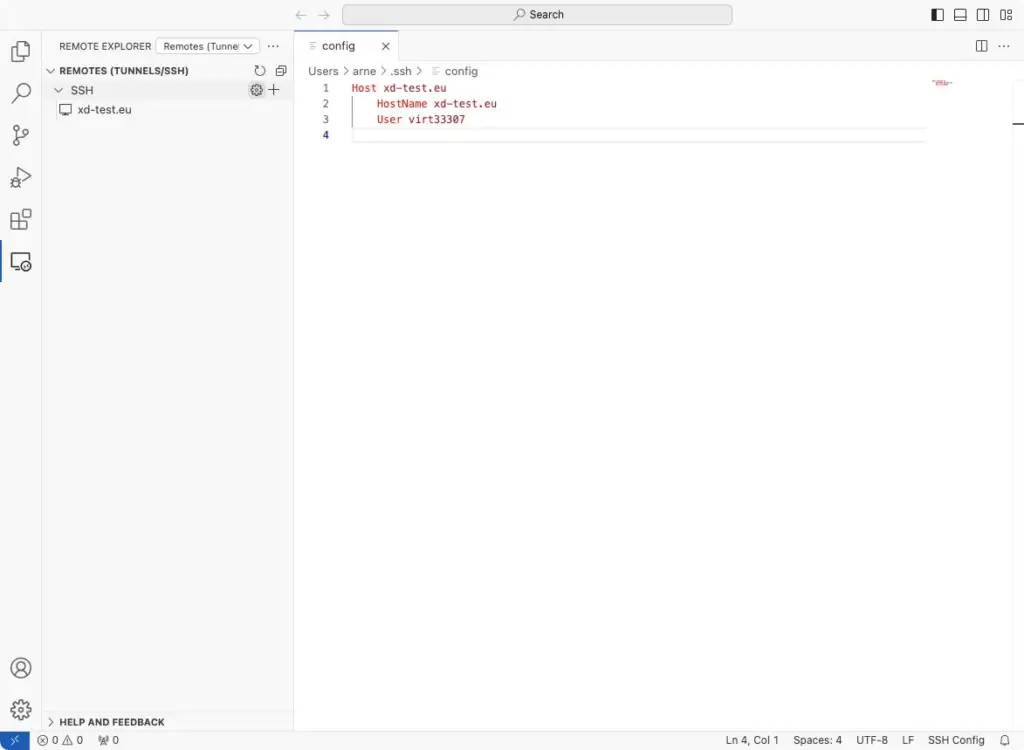
Edasi prooviks avada serveris olevaid faile. Vasakpoolsest menüüst tuleb avada Remote Explorer. Kui kohaliku arvuti SSH-seadistuses on hostinimed juba kirjas, siis toob VSCode need automaatselt nähtavale. Kui neid aga pole, siis lisab VSCode need ise. Hammasratta märgile vajutades on võimalik vastav konfiguratsioon ise kirja panna.

Kui see tehtud, tuleb fail salvestada. Hiljem on käsurea abil võimalik tänu eelnevale hõlpsasti teha SSH-ühendusi oma serverisse kasutades käsku ssh {HostName}. Kui SSH seadistamine osutub keerukaks, siis abiartikli leiab siit . Vajalikku infot leiab ka virtuaalserveri halduses alajaotustest SSH ning Serveriteenus -> Süsteemsed andmed.
Kui ühenduse info on seadistatud, siis tuleks vajutada vastsündinud rea kõrval -> nuppu. VSCode paigaldab seepeale VSCode Server rakenduse kausta .vscode_server, mis hoolitseb, et liiklus serveri ja VSCode vahel toimuks ka teistpidisel suunal.
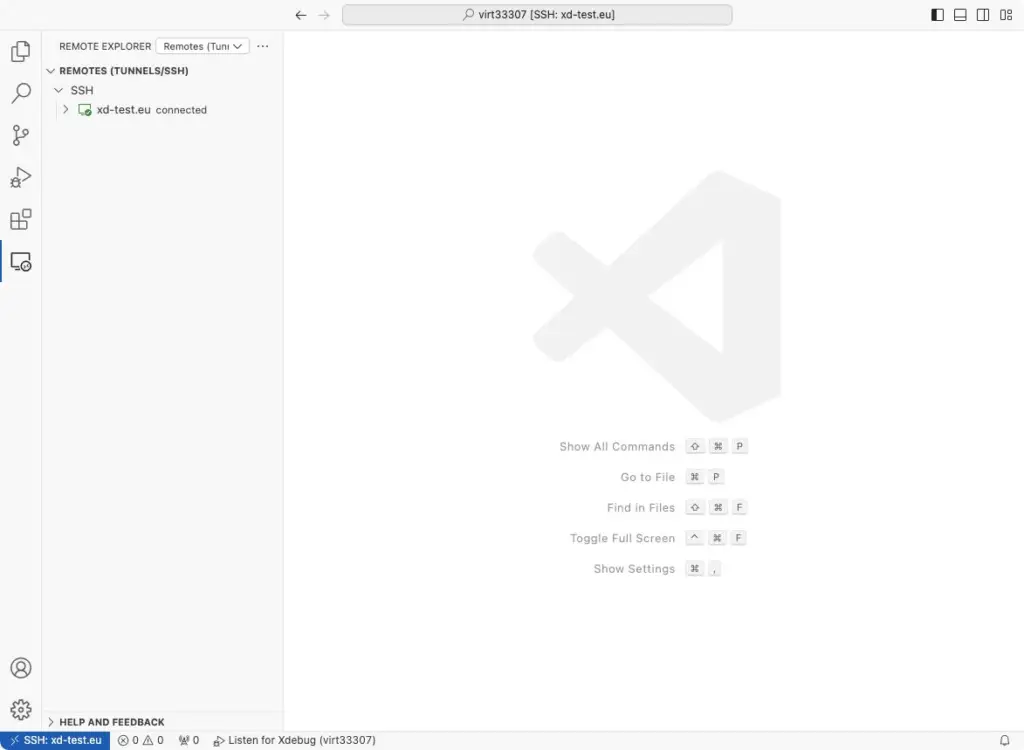
Ühenduse toimimisest annab teada alumise staatusriba vasakul poolel olev SSH info:

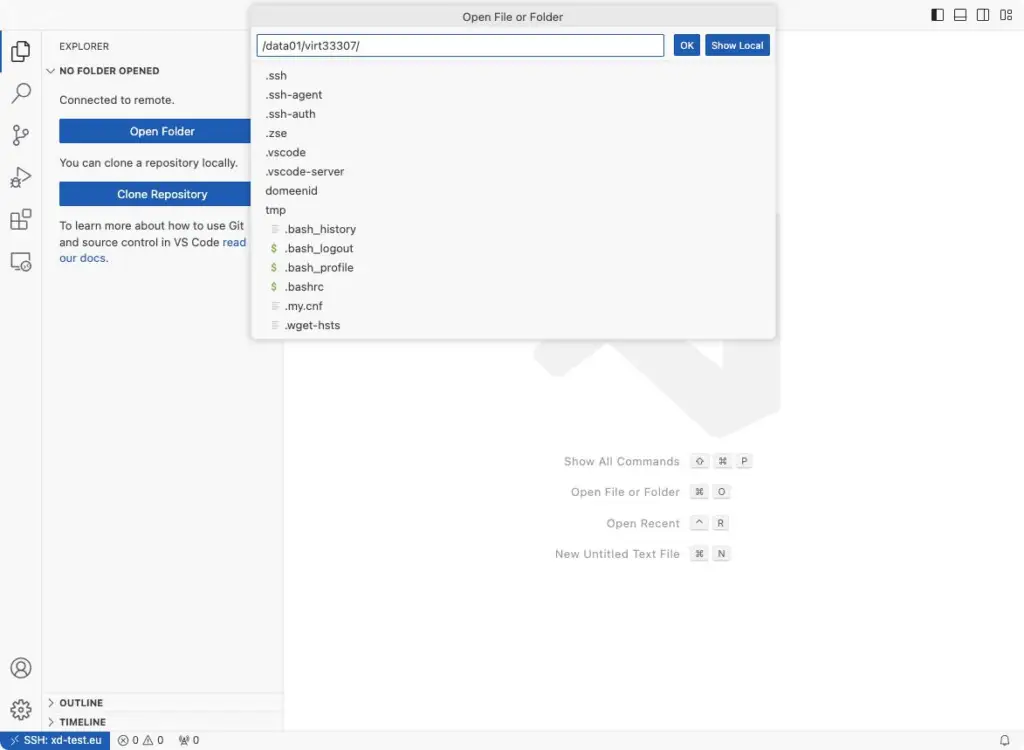
Vasakust menüüst tuleks nüüd valida Explorer ning vajutada “Open Folder”. Järgneb nimekiri failidest-kaustadest, mida avada saab.

Kui täpsemaid soove pole, siis võib kohe enter vajutada ning vastata “Yes, I trust the authors” kui usaldate serveris olevaid faile.
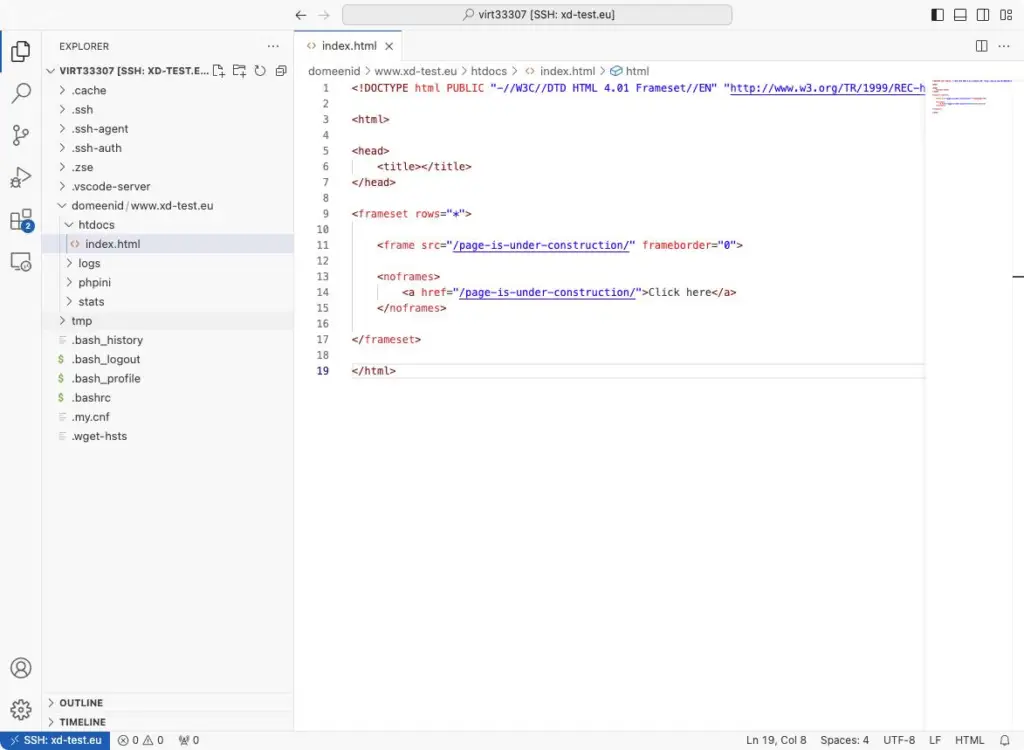
Aeg on luua esimene tagasihoidlik rakendus. Kui valida failipuust domeenid/www.{minudomeen.xyz}/htdocs, siis värske veebimajutuspaketi korral on seal vaid üks fail – index.html. Aeg on asendada see oma veebirakendusega!

Selleks loome uue faili nimega index.php ning lisame sinna järgmised read
<?php
xdebug_info();Code language: PHP (php)ning kustutame ära index.html faili.
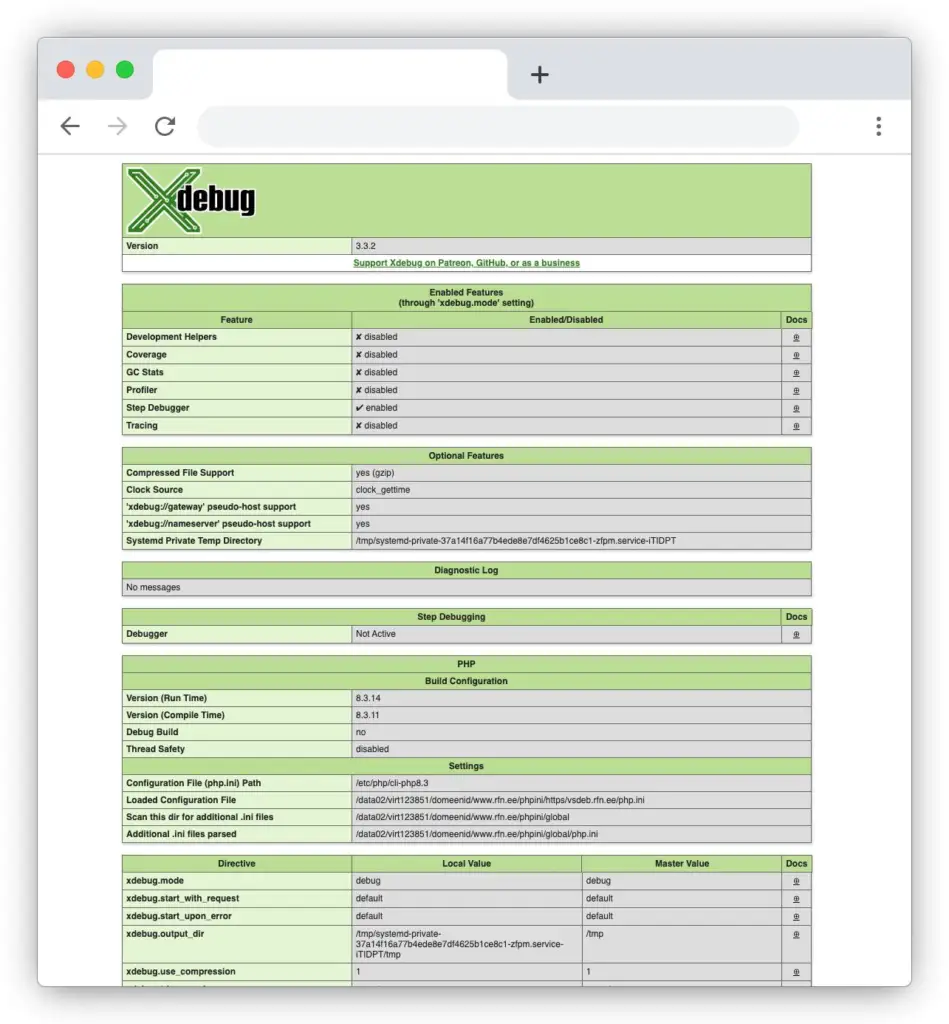
Kui nüüd brauserist minna oma veebilehte vaatama, siis võiks avaneda järgmine vaade:

Selle vaate avamine tähendab kahte head asja: serveri poolel on Xdebug rakendus juba olemas (ja ette ära seadistatud!) ning et äsjakirjutatud “veebirakendus” on toimiv.
Et Xdebug’iga paremini tutvuda, tuleks kõigepealt muuta veidi “rakendust”. Sisuliselt on vaja vaid mitut rida PHP-koodi, et oleks, mille vahel liikuda. Näiteks:
<?php
echo "Hello world!";
echo "</br>";
foreach (range(1,5) as $line) {
echo "Line number " . $line;
echo "</br>";
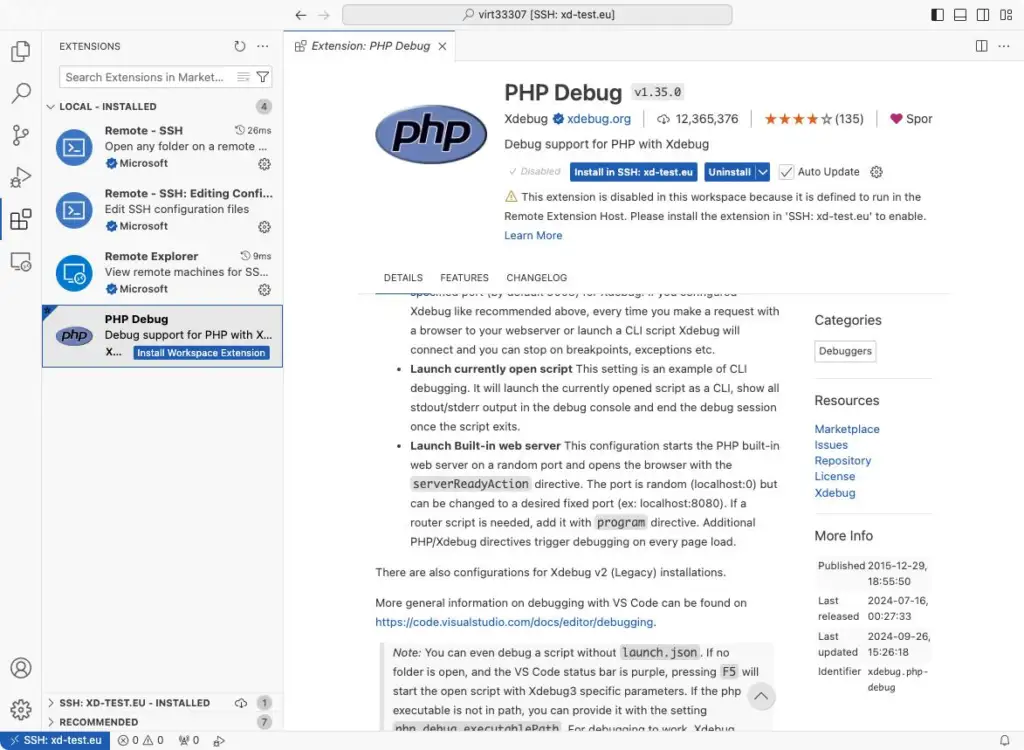
}Code language: PHP (php)Järgmiseks on vaja taas minna laienduste vaatesse, valida sealt PHP Debug ning vajutada “Install in SSH: {minudomeen.xyz}”. Selle tulemusena paigaldatakse virtuaalserveris olevasse VSCode serverisse Xdebug laiendus.

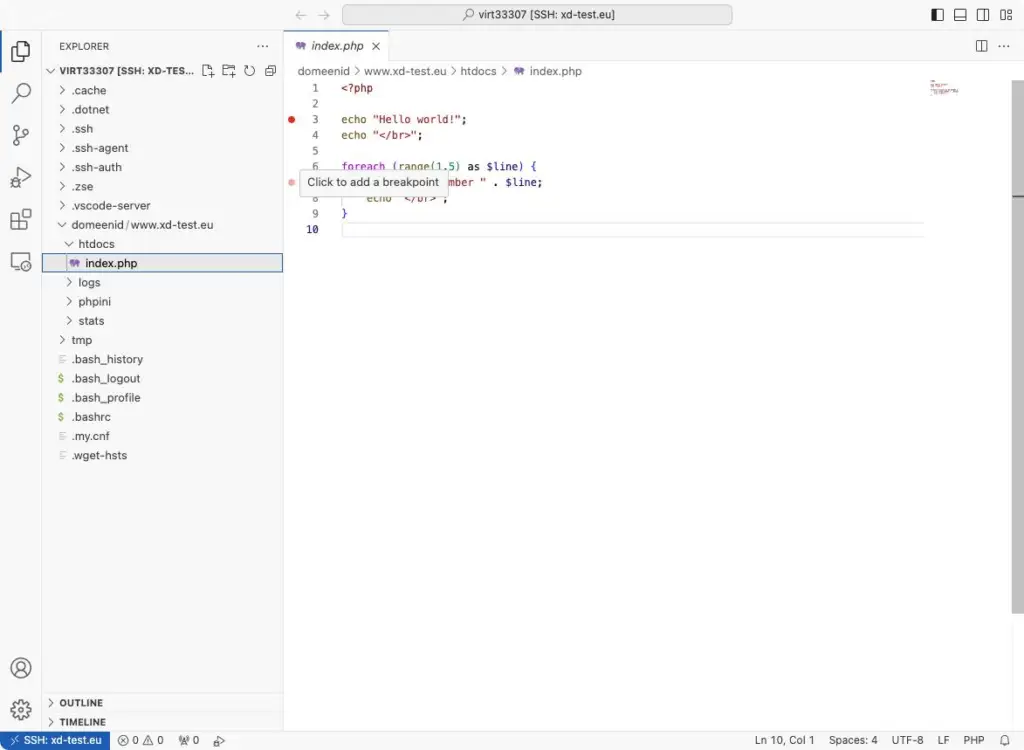
Järgmiseks tasub tagasi minna Explorer-vaatesse ning lisada mõni Breakpoint:

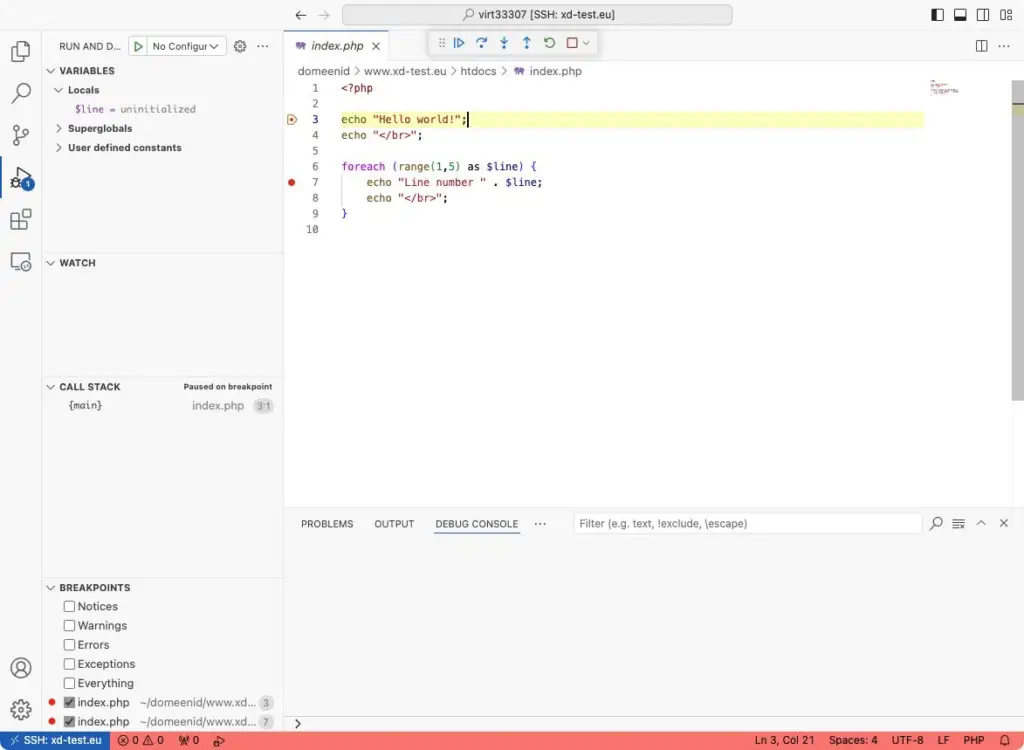
Nüüd võiks kõik valmis olla? Vasakpoolses menüüs on vaade “Run and Debug, ei jäägi muud üle, kui vajutada nuppu “Run and Debug”.

“Rakendus” seiskub Breakpointi juures nagu vaja! Edasi tasub juba omal käel tutvuda Run-menüüs olevate erinevate Step-meetodite ning akendes Variables Watch ning Call Stack poolt pakutavaga. Head debugimist! XD
Navigeerimine
Populaarsed postitused

Kliendi edulugu: kuidas muster.ee tõstis e-poe müüki, kui leidis Nutika Pilveserveri

Kas domeen kuulub ikka sulle? ICANNi uus reegel sunnib vigaseid andmeid parandama

Partner soovitab: Kuidas targalt integreerida ja hallata infosüsteeme
