Kuidas kontrollida, kas HTTPS peale suunamine on õigesti tehtud?
Antud blogipostitus on 95 kuud vana ning ei pruugi olla enam ajakohane.
Iga vähegi äriga seotud veeb peaks jooksma HTTPS peal – sest nii on turvalisem ja tänu HTTP/2 protokollile ka oluliselt kiirem. Tasuta Let’s Encrypt sertifikaadiga on HTTPS toe lisamine veebile äärmiselt lihtne, aga kõigi vajalike ümbersuunamiste seadistamine, otsimootorites saavutatud positsiooni säilitamine ja kasutaja jõudmine soovitud lehele vajavad läbimõeldud tegevust.
2016.a alguses testis Ahrefs blogi 10000 enimkülastatud domeeni ja jõudis järeldusele, et vaid 10% neist on HTTPS täiesti korrektselt kasutusele võtnud – probleemideks needsamad ümbersuunamised, mõne nimekuju (www-ga või ilma) mittetoimimine jms.
Kuidas kontrollida, et kõik HTTPS peale kolimisega seotu sai õigesti tehtud? Ja mida üldse kontrollida?
Katsetades Ahref’si poolt kasutatud tööriista sai aga kiiresti selgeks, et see ei tuvasta kaugeltki kõiki probleeme ja olukord on veel hullem. Mistõttu tegin nädalavahetuse-projektina oma tööriista – ja tänavapildist tuttavaid URLe sisse toksides sain kinnitust, et suuremad või väiksemad probleemid kimbutavad tihti ka korraliku IT-tagatoaga Eesti ettevõtteid.
Kontrollimist ja lahendamist vajavad teemad on sellised:
- kõik varasemad http:// URLid peaksid suunama edasi https:// peale
- nad peaksid seda tegema mitte ajutise ehk “302”, vaid lõpliku ehk “301” edasisuunamisega (tõsi, Google on äsja reegleid leebemaks muutnud: 301 Redirects Rules Change: What You Need to Know for SEO)
- korrektselt peaksid toimima ja edasi suunama nii domain.ee kui www.domain.ee URLid (ning sertifikaat peaks sobima mõlemale)
- loomulikult kehtib see ka kõigi veebi alamlehtede kohta
- ja see peaks juhtuma ühe ümbersuunamisega, mitte nt www.domain.ee » domain.ee » https://domain.ee » https://domain.ee/et/
- kogu lehe peal olev sisu – pildid, CSS, menüü-lingid, tekstis olevad viited teistele alamlehtedele – peaks kasutama HTTPSi (muidu ei kuvata aadressiribal rohelist tabalukku või põhjustavad klikid tarbetuid ümbersuunamisi)
- kui on kasutusel sitemap.xml, RSS või muud lahendused – ka need peaksid toimima HTTPS pealt ja sisaldama ainult HTTPS URLe
- lisaks peenem kraam, nagu nt veebipoe ostukorvi või kontaktivormide töölejäämine – nimelt toimivad ümbersuunamised lehe kuvamisel (GET-päringud), aga mitte andmete saatmisel serverisse (POST-päringud)
Ahjah, ja tulemust peaks saama näidata pealikule kinnituseks, et töö on hästi tehtud ja võib arvele alla kirjutada … või siis peaks pealik saama selle projekti-koosolekul kurja näoga lauale lüüa.
Siin see on: sisesta või kopeeri-kleebi mõne eelistatud kujul (www-ga või ilma) alamlehe URL oma veebist – nt www.zone.ee/blogi
Kuna see tulemus on igav ja roheline (mida ta teps mitte ei olnud esimesel katsel), siis sobib demoks paremini üks teine sait, mille omanik ilmselt eelistab selle kasutamist www-ga.
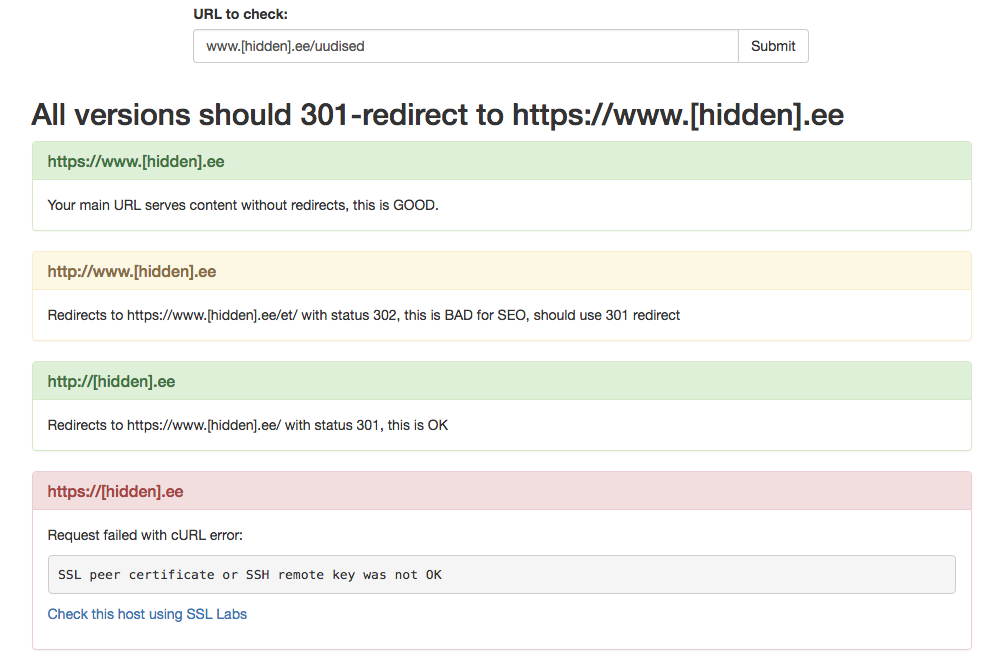
1. Esilehe ümbersuunamised
Nagu näha, käib HTTPS peale suunamine “ajutise” ehk 302 redirectiga – ning ostetud sertifikaat ei kata ilma www-ta nime (link avab SSL Labs superpõhjaliku sertifikaadi-kontrolli tööriista, mis seletab ära vea olemuse).
Kuidas parandada?
Ümbersuunamiseks saab veebimeister lisada .htaccess faili suunamise, vastavalt soovile kas eelistades WWW-ga versiooni:
# eelistame www-ga domeeninime
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,NC,L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
… või vastupidi, ilma:
# eelistame ILMA www-ta domeeninime
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ https://%1%{REQUEST_URI} [R=301,NC,L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Sertifikaadi-vea vastu aitab ainult uue sertifikaadi tellimine – kui tellida Zonest sertifikaat kujul www.domain.ee, pannakse sinna automaatselt kirja ka domain.ee ehk see kehtib mõlemale. Let’s Encrypt sertifikaat tehakse meie puhul automaatselt kõigile vastava serveri (või alamdomeeni) nimedele, sh kõigile aliastele. Keerulisemad juhtumid vajavad personaalset lähenemist (ülaloleva näite puhul on suurel kontsernil kasutusel mitut saiti kattev sertifikaat ja sealt on lihtsalt üks nimekuju puudu).
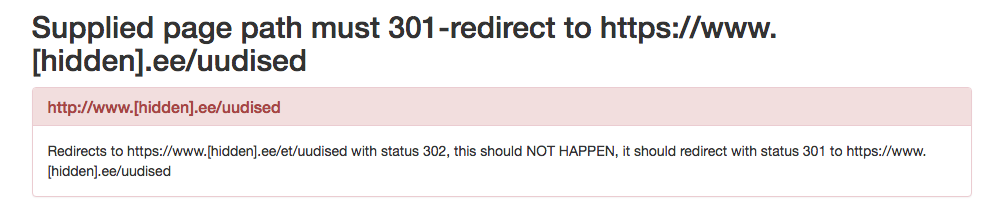
2. Alamlehtede ümbersuunamised
Edasi tulevad alamlehe-testid, juhul kui selline URLis sisaldus:

Siit hakkab silma üks huvitav nüanss – nimelt pakub sait sama sisu nii …/uudised kui keele-tunnust sisaldavalt …/et/uudised lehelt, koodis olev canonical-silt palub eelistada ilma keeletunnuseta versiooni:
<link rel="canonical" href="https://www.[peidetud].ee/uudised" />
Ilmselt on neil kasutusel keerulisem ümber-suunamiste loogika kui ülalviidatud .htaccess – ning lihtsat lahendust ei saa ilma seda nägemata pakkuda.
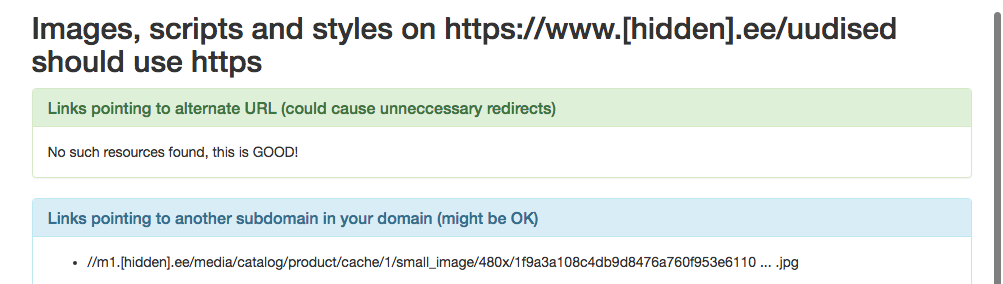
3. Pildid, skriptid ja stiilid
Järgmiseks tulevad pildid, javascript ja stiilid:
Sedapuhku on nendega kõik hästi, kuvatakse vaid tähelepanekut, et pildid võetakse eraldi alamdomeenilt. Meedia hoidmine eraldi serveris oli HTTP 1.1-ajastul mõistlik võte lehe kuvamise kiirendamiseks (veebibrauser saab luua iga saidi jaoks oma ühenduse), võttes kasutusele HTTP/2 võiks olla efektiivsem kasutada ühte serveriühendust.
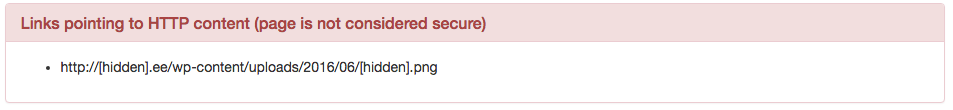
Õnneks ei ole keeruline leida mõnda teist veebi, kus oleks reaalne probleem piltidega – antud puhul on tegemist WordPressiga, kus on ilmselt enne HTTPS peale viimist lisatud lehtedele pilte:

Kuidas parandada?
- kontrolli üle veebimootori seadistused – kas ta on ikka veendunud, et peab töötama https:// aadressi peal?
- palu veebimeistril kontrollida, ega juhuslikult lehe kujundusteemasse mõni http:// pole sisse ununenud
- enamus ülejäänud probleemidest on seotud sisusse lisatud piltidega – nende muutmiseks tuleb lehed käsitsi üle käia või paluda veebimeistril teha vastavas andmebaasis otsi-ja-asenda käsk
- probleemiks võivad nt WordPressi tavakasutaja-tasemel seadistatavate teemade puhul olla ka lisatud taustapilt (vaheta välja), favicon jms – selgita välja kust probleemne element tuleb ja vaheta välja
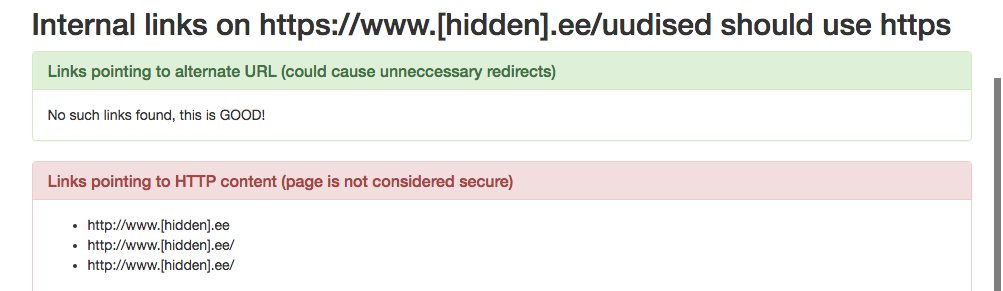
4. Veebisisesed lingid
Ja lõpuks – kas lehel on veebi-siseseid linke, mis viitavad vanale HTTP versioonile? Kui ümbersuunamine toimib korrektselt, siis ei ole need otseselt probleemiks, küll aga peab kasutaja brauser tegema lisapäringu:

Soovitused nendega tegelemiseks on samad, mis piltide jms puhul – tegemist võib olla lehe tekstis olevate linkidega, aga üle tasub käia ka menüüd, jaluses kuvatavad teksti moodulid (lingid kasutustingimustele jms).
Täienduseks: kui oled veebi HTTPS peal korralikult käima saanud, on paras aeg lisada ka HSTS-päis ehk paluda brauseritel sellel saidil alati ainult HTTPSi kasutada ning keelduda vigase sertifikaadi puhul sisu kuvamisest: HTTPS ja HSTS ehk Strict-Transport-Security
Kui avastad probleemi, mida see tööriist ei tuvasta (või ekslikult tuvastab) – siis anna mulle teada peeter@zone.ee. Võid kirjutada ka juhul, kui vajad rohkem juhendamist probleemide kõrvaldamiseks, sest siis saab tekitada täpsema/põhjalikuma juhendi.
Populaarsed postitused

"Pilve pole olemas. On lihtsalt kellegi teise arvuti."

Saabub OpenSSL 3 tugi - ka aegunud PHP versioonidele

Uuendame NodeJS ja Python vaikeversioone